
とても簡単、FUTURAの設定画面
前回の記事では、
- なぜFUTURAを開発したのか
- 既存のプラグインのどんなところに納得できなかったのか
- FUTURAで、ブログの関連記事はどう変わったのか
を紹介しました。
今回は、そんな関連表示を実現するために、FUTURAにはどんな設定画面があるのかを紹介します。
…といっても、ユーザー側が行なわなければならない細かいチューニングはほぼありません。設定はとてもシンプル、かつわかりやすいものになっています。
FUTURAのトップ画面のメニューです。4つだけのシンプルな構成です。

基本設定
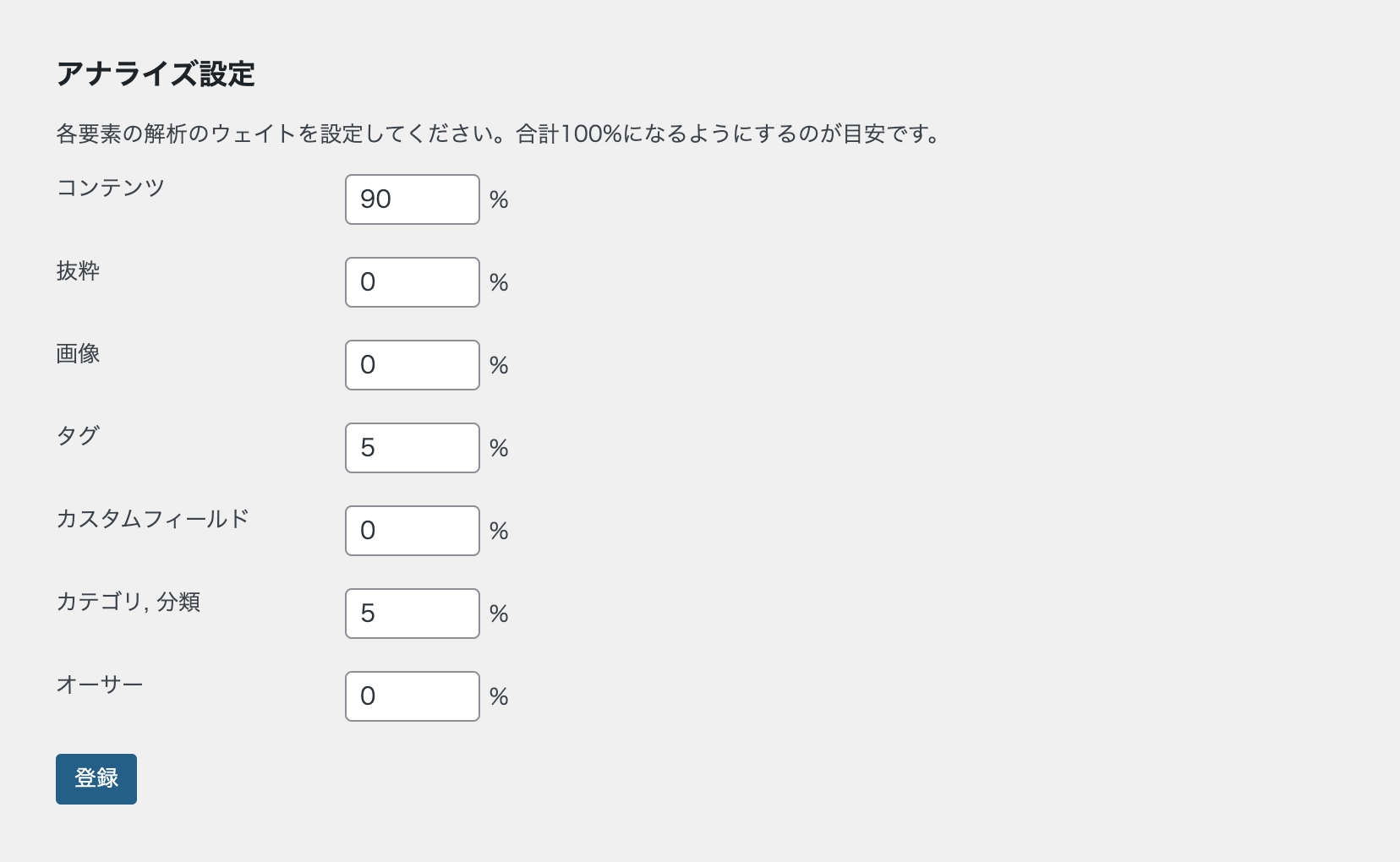
また、この「基本設定」の中も設定項目は5つだけです。ここで一番チューニング的な項目となるのはこの「アナライズ設定」です。

下記の各要素の解析ウェイトを、合計100%になるように設定します。
- コンテンツ
- 抜粋
- 画像
- タグ
- カスタムフィールド
- カテゴリー、分類
- オーサー
各記事にタグをキッチリ設定しているWebサイトであれば、タグを高くすると関連記事提案の精度が上がるかもしれませんし、作成者ごとに固定の記事ジャンルがあったりする場合はオーサーを高くするなど、運営しているサイトに合わせてウェイトを調整します。
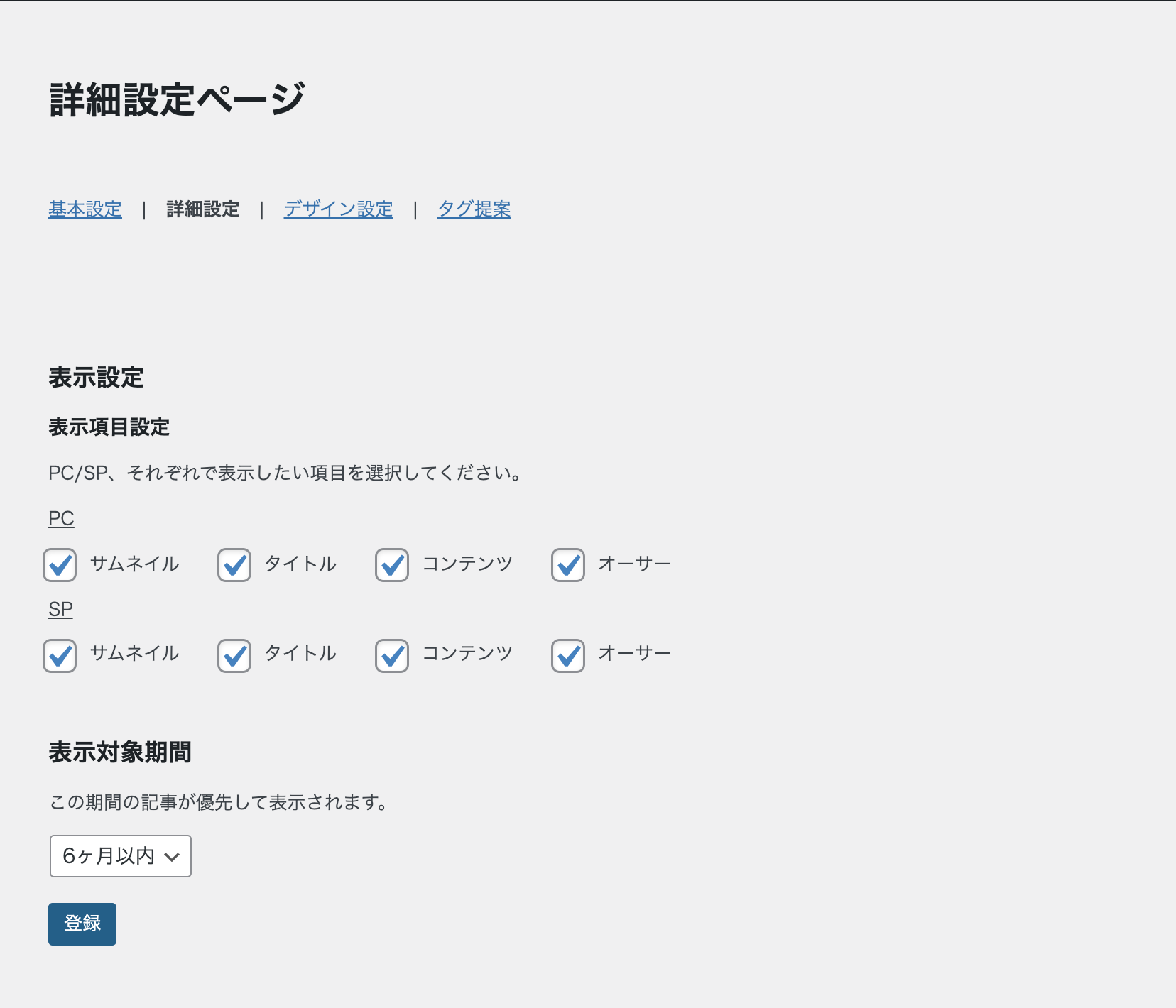
詳細設定
詳細設定以下も、設定が必須となる項目は2つだけです(他にも設定項目自体はありますが、そのままでもOKです)。
ここには、表示させたい項目を選択する「表示項目設定」や、優先して記事を表示させたい期間を「1ヶ月/3ヶ月/6ヶ月/1年/全期間」から選択する「表示対象期間」設定などがあります。

デザイン設定
「デザイン設定」ではその名の通り、背景色やタイトル枠線のカラー、フォントサイズなどが指定できます。

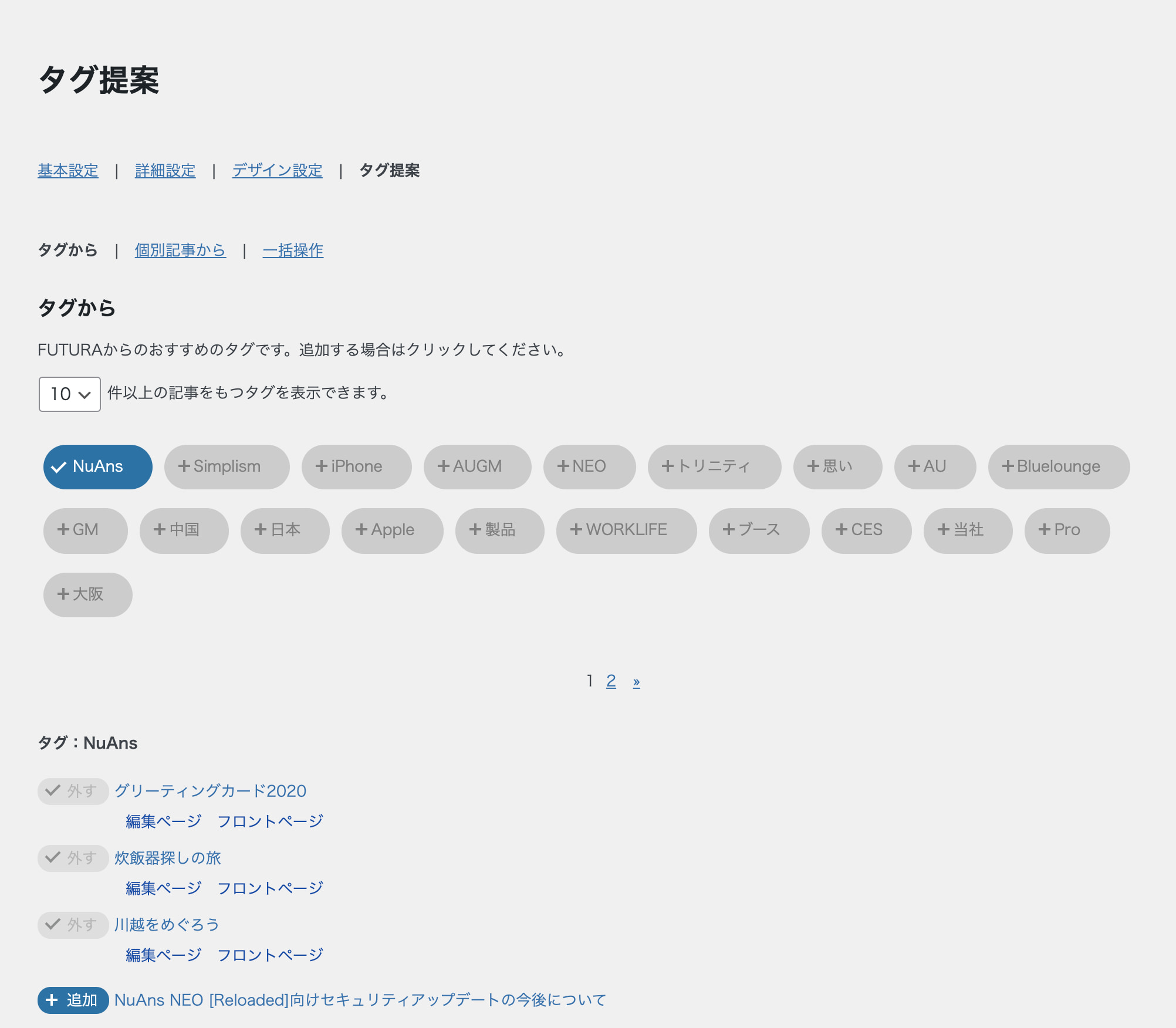
タグ提案
そして最後、「タグ提案」です! ここだけサブメニューがあります。

「タグ提案」機能はイチオシです。次の記事ではこの「タグ提案」機能について、詳しく紹介しますね。

