【検索機能】検索フォームの設置方法
FUTURA検索フォームの設置方法について説明します。
FUTURAの検索機能の特徴については別ブログにて紹介しますので、ここでは設置方法のみ紹介します。
設置方法として、以下のパターンがあります。利用したい方法に応じて使い分けてください。
- ウィジェット を利用する(主にサイドバーに貼り付ける場合)
- ショートコードを利用する(主に記事コンテンツ内に貼り付ける場合)
- ショートコードをテーマに貼り付けて使用する(テーマの中の任意の場所に貼り付ける場合)
- 自分でフォームを作る(テーマの中の任意の場所に貼り付ける場合)
それでは、それぞれの方法を説明します。
ウイジェットを利用する
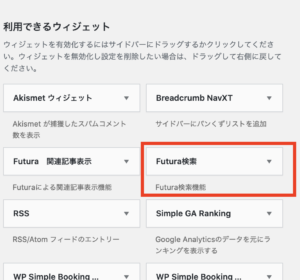
最も一般的な、「ウィジェット」の利用です。管理画面の「管理画面>外観>ウィジェット」より「ウィジェット」ページを表示できます。
FUTURAをインストールすると、ウィジェットエリアに、FUTURA検索というパーツが表示されます。
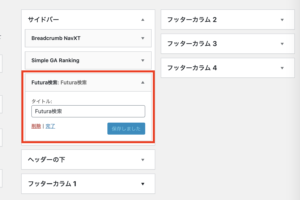
このパーツをドラッグ&ドロップで、右側に表示されている表示エリアにもっていけば完了です。表示位置もドラッグ&ドロップで自由に変更可能です。
ショートコードを利用する
ブログや固定ページの記事投稿内にフォームを設置する時に利用できます。
※実際にはこの方法でブログを設置する人は少ないと思いますが、参考までに。
ブログや固定ページの記事内に、以下のコードを貼り付けます。
[futura_search]
たったこれだけで、検索フォームを記事内に表示することが可能です。
ショートコードをテーマに貼り付けて使用する
テーマの任意の場所に検索フォームを設置する場合の方法です。テーマファイルを触れる人にとっては、この方法が、一番、簡単です。
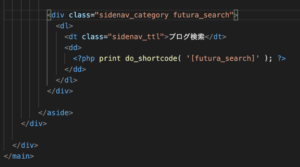
テーマファイルのフォームを設置したい箇所に以下の記述を行ってください
<?php print do_shortcode( ‘[futura_search]‘ ); ?>
これでフォームが設置されます。
もちろん、HTMLタグ内に自由に貼れますので、下の画像のように設置することも可能です。
自分でフォームを作る
最後に、自分でフォームを作る方法です。
フォームの作り方は簡単で、以下のパラメーターが存在すれば検索機能を利用できます。
- Action ・・・https://{wordpressのURL}/futura_search
- Method ・・・ GET
- Input Type Name属性 ・・・ keyword
以下、サンプルのフォームになります。
テーマファイルを編集できない方は、1番の「ウィジェット を利用する」の方法。テーマファイルを編集できて、かつ任意の場所に設置したい方は、3番「ショートコードをテーマに貼り付けて使用する」か、4番「自分でフォームを作る」の方法をご利用ください。